
Platform Updates November 10, 2020
In this Luminous News release we are sharing updates on the following topics:
Luminous Watch VOD
- Trending Block
- Sticky Player on Mobile View
- Layout customization through config.json
- Manage video tags
Luminous N and Luminous X
- AMP player with floating bar
Luminous Watch VOD
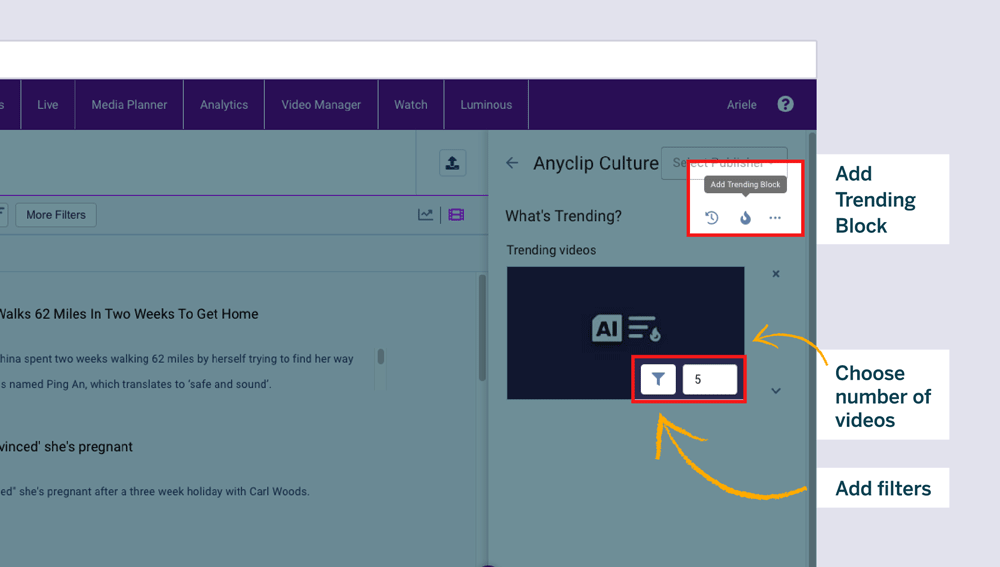
Trending Block: This AI-powered block can be added to Luminous Watch as a standalone channel or as part of a channel. It allows users to add a trending content to their video hub page, leveraging a score calculated by video insights (views, shares, and likes) in the last 24-48 hours.
Once users add this channel to their video hub they can filter for keywords, brand safety, number of videos to display, and more.

Image: Display trending video to your video hub by adding a trending block and add filters to match the content to your site.
Sticky Player on Mobile View:
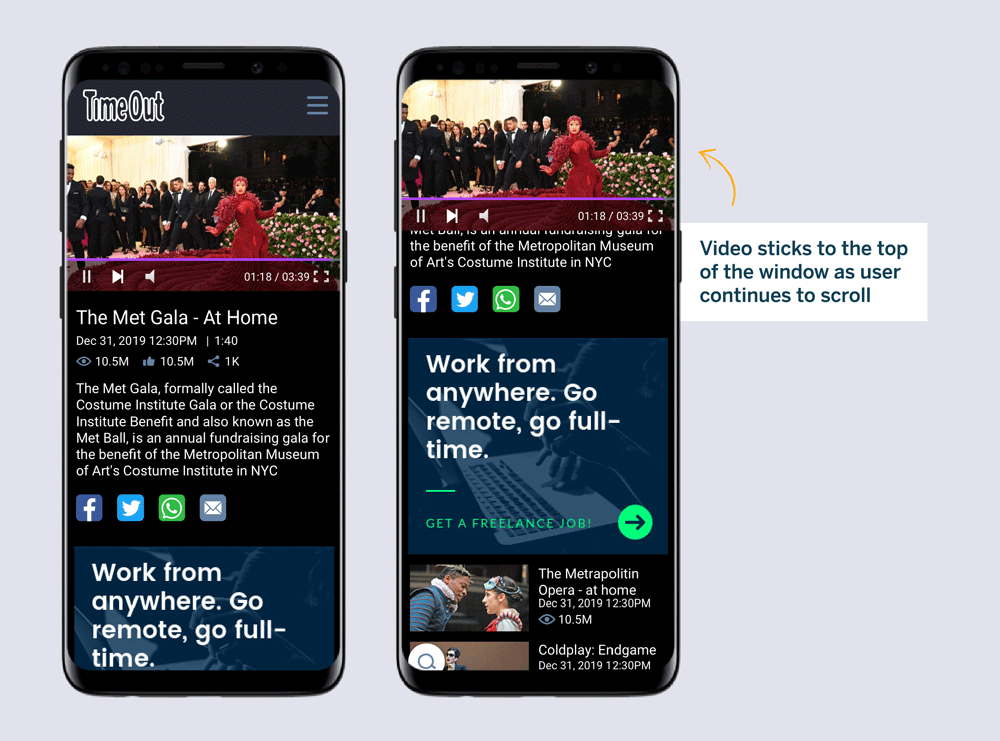
The enhanced mobile player now keeps the current video on the top of the screen so users can continue to scroll through the playlist without losing sight of the video they are watching.

Image: Videos stick to the top of the browser as the rest of the page continues to scroll underneath.
Layout customization settings:
1- Transparent Background: The Luminous Watch background can be set as ‘transparent’ to preserve the existing site background.
2- Customization through Config,json: Allows publishers to customize the Luminous Watch setting (Font style/color/size) according to current user website settings based on Config.json as part of the embed of the Luminous Watch page.
Manage Video Tags:
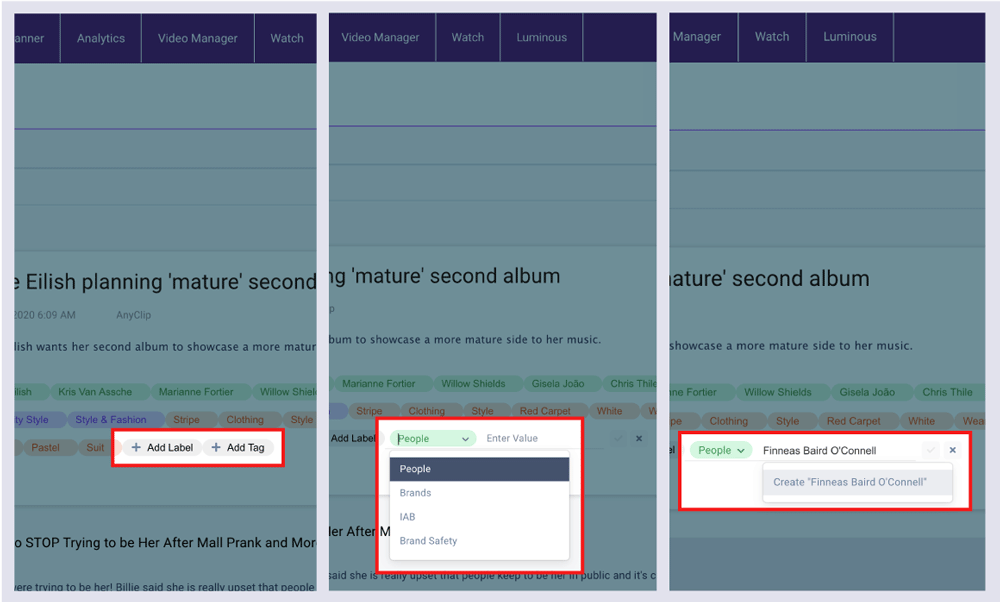
In addition to the AI-generated tags, users can now manually manage the tags connected to their video content. Users can add their own tags or remove existing tags from individual videos and select tag categories such as, brand safety, product or brand.

Image: In the Video Manager, users can manage labels and tags on their video content by selecting the add label or add tag option to choose label type and tag.
Luminous N & Luminous X
AMP player with floating bar: New configuration of the AMP (Accelerated Mobile Pages) player provides support of the floating bar. A great solution to improve the viewability — and the value — of mobile inventory, the AMP floating bar player sticks to the top or bottom of the page as users scroll down.